When you write the messaging for a product, website, or service you’re usually telling your customers a story they’ve never heard before. In that story, it’s easy to put all your focus on the major plot points and neglect the transitions that glue the story together.
As the creators of a product or service we get too close to the work. We get more and more removed from the perspective of a new customer. We take for granted the finer points of our story.
Transitions are often where we can spot the neglect of those finer points.
When someone arrives to a major “plot point” in your product or service, what assumptions have you made about them? What do you believe they already know?
Examples of major “plot points” can include:
- The home page of a website
- Each interior page of a website (not everyone arrives through the front door)
- The first step of an onboarding process
- The first section of an app
- A new feature in an app
Have you thought about where your customer was before they arrived? When they show up, do they have enough information to make sense of what’s in front of them? Do you have the right amount of glue to keep the story together?
An Updated Loyalty Program
I saw some glue-neglect recently with my favorite coffee shop, Peet’s.
I’m a big fan of Peet’s. I love their coffee and their in-store service is great.
But when they launched some recent updates to their mobile app and loyalty program I experienced a rocky transition.
A core feature of their loyalty program is the mobile check-in system. The basic function is that each time you visit a store, you check in and they give you 1 point. After you accumulate 15 points, you get a free drink.
There are other ways they provide points, but the check-in is the central interaction.
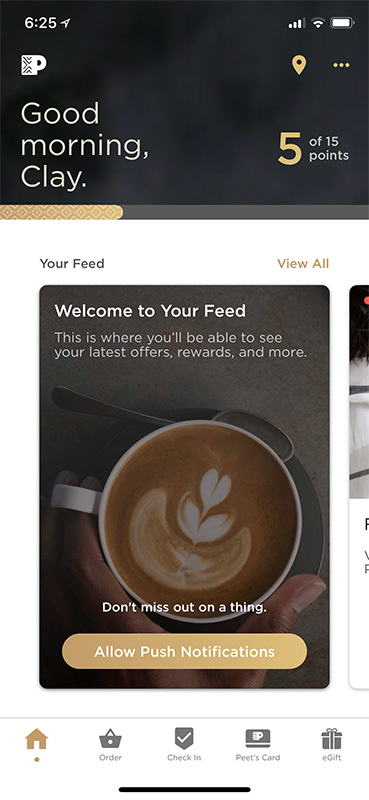
The latest version of their mobile app came out and had updated automatically on my phone. So, when I arrived at my local Peet’s location to check in, I saw it fresh for the first time.
The design looked great at first glance. The only issue I had was with my loyalty points.
The app said I had 5 points.

I didn’t have an exact memory of my point total, but I was pretty sure it was more than 5 (after some digging later on, I confirmed I had 10).
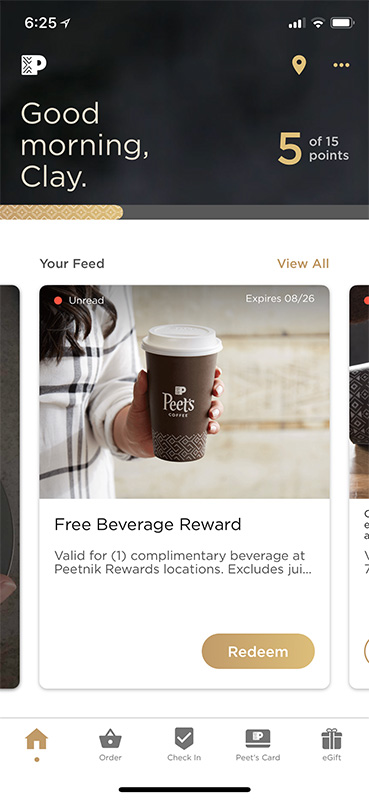
As I oriented myself in the new app, there were a couple notifications:
- I had received a free drink.
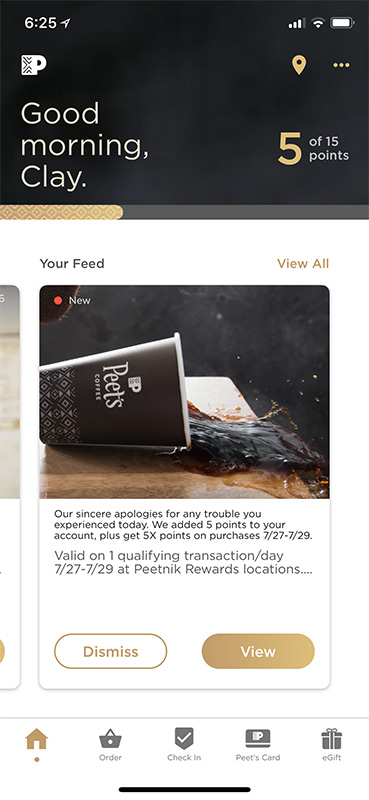
- There was an apology for “any trouble I experienced today” for which I received an additional 5 points.


The questions in my head were:
- What inconvenience are they apologizing for that got me these 5 points?
- I only have 5 points total now, so does that mean I lost all my old points?
- But I have a free drink, so maybe they boosted my points to give me a drink which reset my total?
You know what I wasn’t thinking about? What a great new app!
And the thing is, the app does seem to be great! And I got a free drink!
Instead, I thought I had lost points and focused on some mistake they claim they made.
What could have flipped this entire situation? A simple message:
“Welcome to our new app! To celebrate the launch, we’ve given you a free drink along with 5 points towards your next drink!”
That would have completely shifted my interpretation of the experience from doubt and confusion, to surprise and delight.
That was the little bit of glue that I needed to create a strong connection between the old app and the new app.
This doesn’t change my love of Peet’s, of course. It’s just an example where a company did everything well with the major plot points, but came up a little short on the glue.
An Onboarding Transition
One more example is for my company’s app, StratPack. It’s a web app that helps founders, entrepreneurs, and marketers develop effective messaging for their business.
I’ve tested it with people for the last month or so and gotten tons of great feedback that’s helped improve the experience and spot areas in need of glue.
One of those spots was in the onboarding process.
When I first designed the app, I sent users from their initial signup form straight into the app. I had information to explain the purpose of each section, but there was still an information gap.
For new users, they needed more context and prep before they jumped into work on their messages.
They needed more glue.
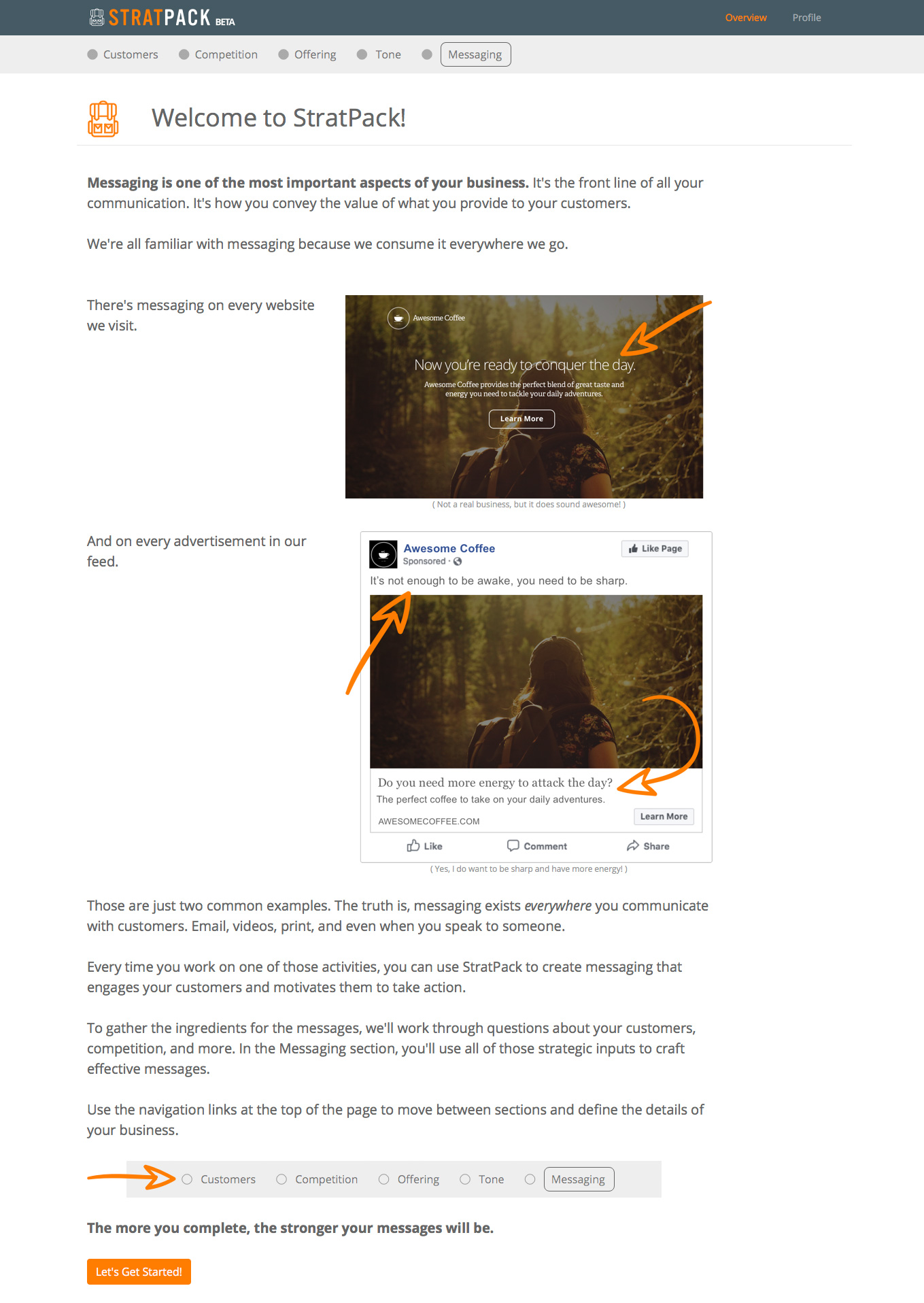
So, I developed an interstitial overview page to help onboard new users. It outlines the context of the app and orients users about what to expect of their experience as a whole.

This was the glue they needed to transition between the signup process and the app itself.
After I added that page, I did a set of user testing videos so I could watch and listen to how people engaged with that flow. It was clear that the page made a big difference in how prepared they were to use the app effectively.
Look At Your Transitions
Every business presents their customers with transition points. Any point where the user is introduced to something new or has a shift in their orientation is a spot that needs attention.
Again, a few examples to think about in your own product or service:
- The homepage of your website: What do you assume they know about your product / service / industry before they arrive?
- A signup form: Is the information you require a reasonable ask at this stage in the process?
- The first page of an app: Did you set the context and expectations of the user? Do they know what to do first?
- A new feature: How will this improve or add to what they could do with your product compared to before?
- A total refresh / rebrand / redesign: Have you communicated how this update impacts the user’s legacy information? How disoriented might they be?
When we work on a product or service, it’s impossible not to take certain things for granted. We have to look at things and imagine what it’s like to see it for the first time. And then of course we also need to test with customers who really are seeing it for the first time.
With careful focus on those transitions, the overall story will hold together much better.
Enough chitchat, see for yourself!
We’re always happy to answer questions about StratPack, but the best thing you can do is try it for yourself. Lucky for you, it’s totally free to get started, so give it a shot and see how fast and easy it is to create great messaging!

